【実行者向け】プロジェクト編集「ストーリー」への画像/動画の挿入方法
プロジェクトページに画像を挿入する(ドラッグ&ドロップにて)
ドラッグ&ドロップでご希望の場所へ挿入してください。
プロジェクトページに画像を挿入する(エディタにて)
以下の手順で挿入してください。
1. 挿入したい場所にカーソルを合わせてください。
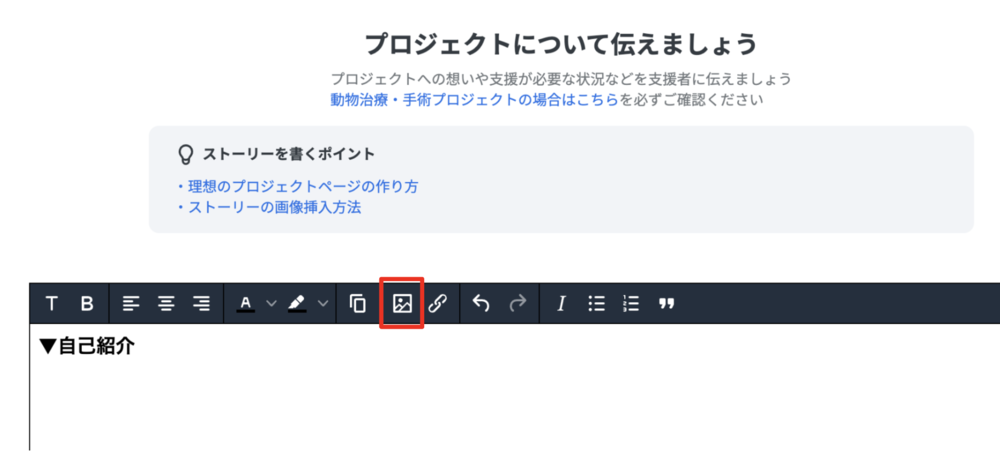
2. エディタの【画像の挿入/編集】ボタンをクリックしてください。
※スマートフォンで編集される場合、編集メニューの一部が隠れています。
黒い編集メニューバーの上で右にスクロールしていただきますと、隠れている編集メニューが表示されます。

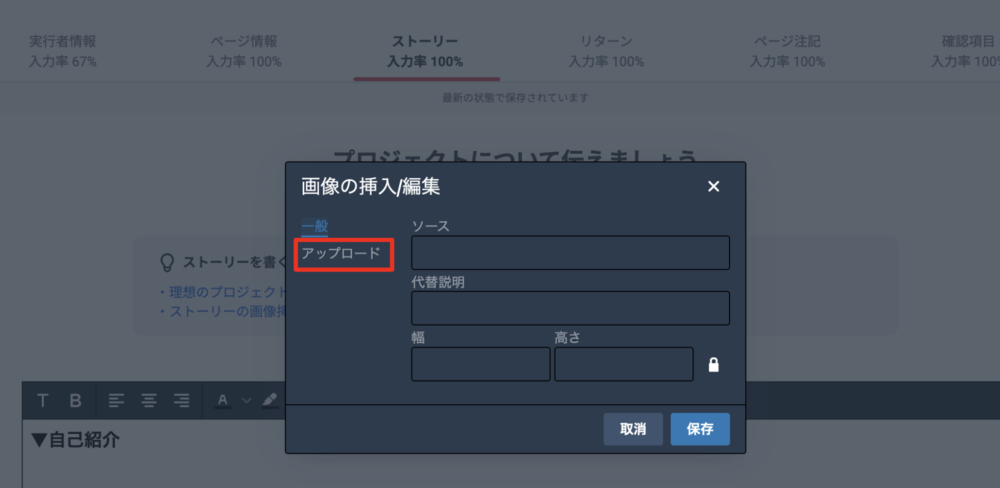
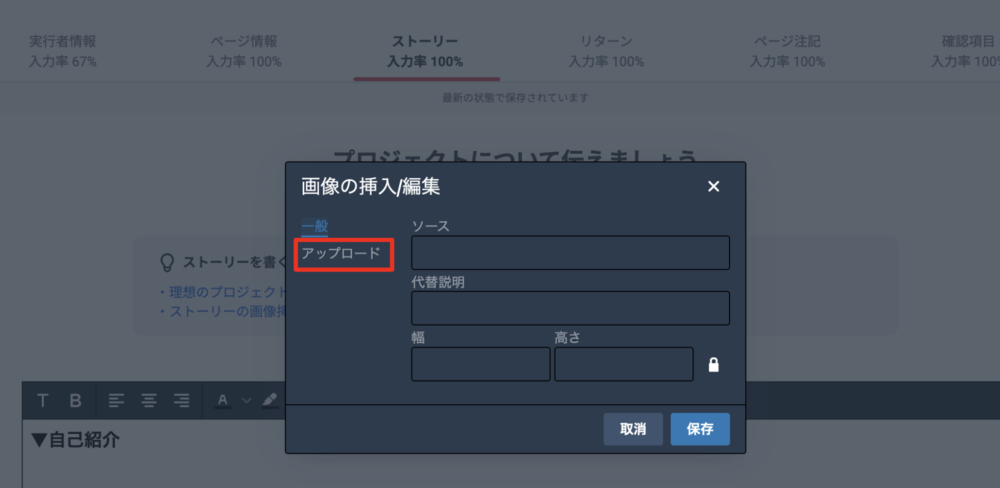
3.【アップロード】をクリックしてください。

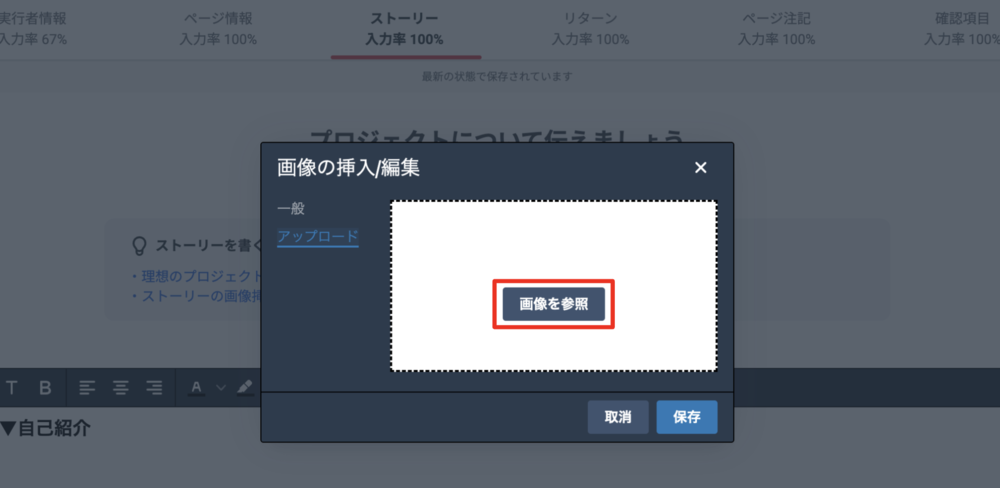
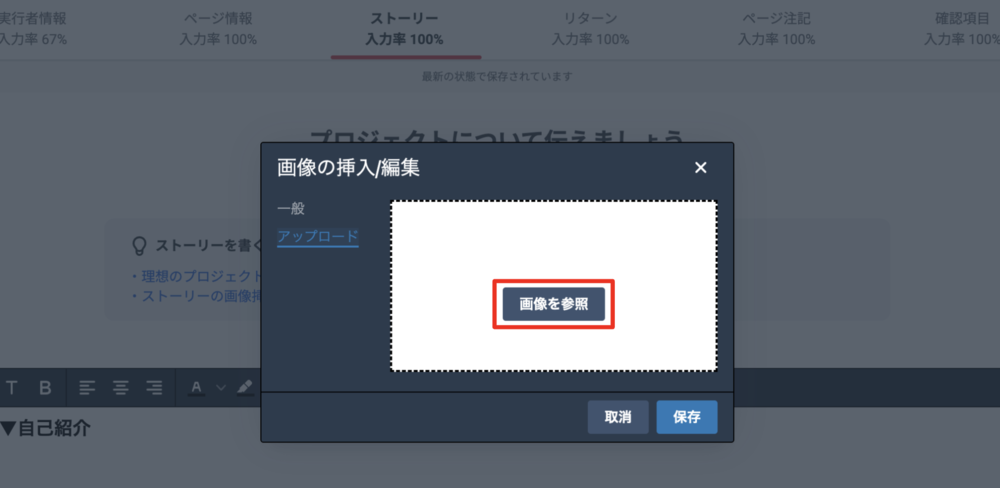
4. 【画像を参照】をクリックしてください。

5. 挿入したい画像をダブルクリック、または選択して【開く】をクリックしてください。
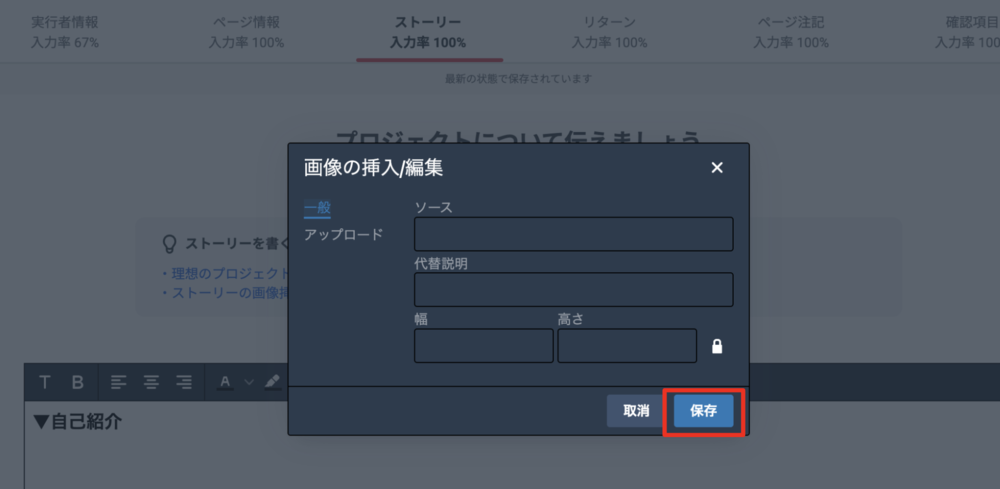
6. 【保存】をクリックしてください。

挿入した画像のサイズ変更
画像をクリックし、エディタの【画像の挿入/編集】ボタンをクリックして変更してください。

注意
プロジェクトページに挿入できる画像はpng、jpgのいずれかです。ファイルサイズは最大5MBです。
PowerPoint・Excel・Word等で作成した画像を挿入したい場合は、png、jpgのいずれかの画像形式に変更してください。
補足
画像の推奨サイズは以下の通りです
トップ画像:1472×828px
ストーリー(横幅のみ):1472px
リターン画像:1068×660px
活動報告(横幅のみ):1472px
※論理ピクセル/CSSピクセル。各5MB以内のみアップロード可能
プロジェクトページのTOP画像を挿入する
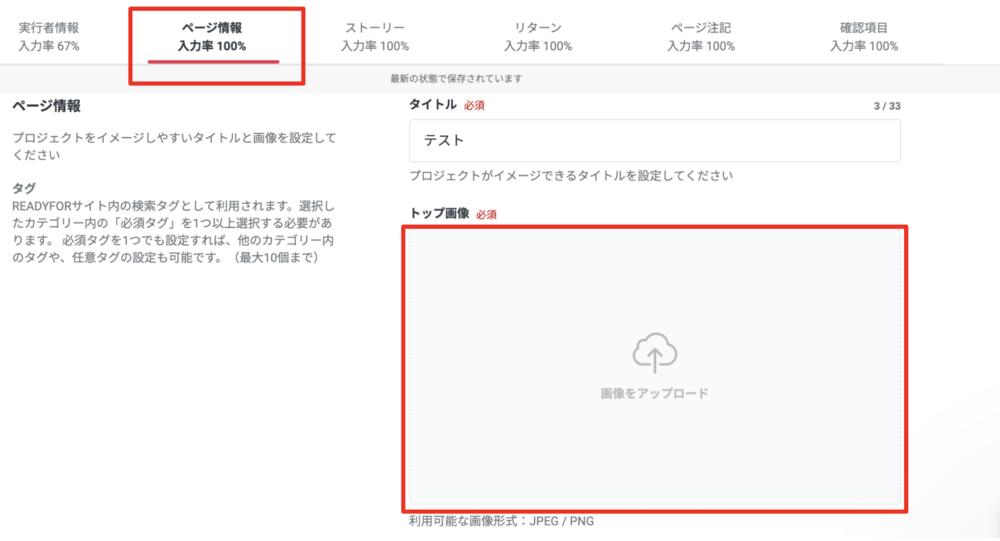
1. ページ情報タブの「画像をアップロード」と記載された画面内をクリックしてください。

2. 挿入したい画像をダブルクリック、または選択して【開く】をクリックしてください。
3. 画像が表示されますので、トップ画像として表示させたい範囲を、ドラッグ(クリックしたまま動かす)して指定し、【保存する】をクリックしてください。
プロジェクトページに動画を挿入する(YoutubeのURLを貼付する)
プロジェクトページには動画ファイルを直接添付することはできません。vimeoもしくはYoutubeにアップロードいただき、動画再生画面のURLをページ内に貼り付けてください。
1. 挿入したいvimeoもしくはYoutube動画のURLをコピーしてください。
2. 「ストーリー」の動画を挿入したい場所にURLをペーストしてください。
3. プレーヤーが自動で読み込まれ、ページ内で再生できるようになります。
実際に表示される画面の確認
画面右上の【プレビュー】をクリックすることで、実際に表示される画面(プレビュー)を確認することができます。
※プロジェクトページに挿入できる動画はvimeoもしくはYoutubeにアップロードした動画のみです。
※全画面表示状態ではなく、通常サイズの再生ページのURLを貼り付けてください。
----------------------